修复 Hexo 无法显示图片 / 封面
起因
刚写完第一篇文章满怀期待的上传,然后 Hexo 给了我个惊喜 ———— 没有图片!


文章中图片无法显示
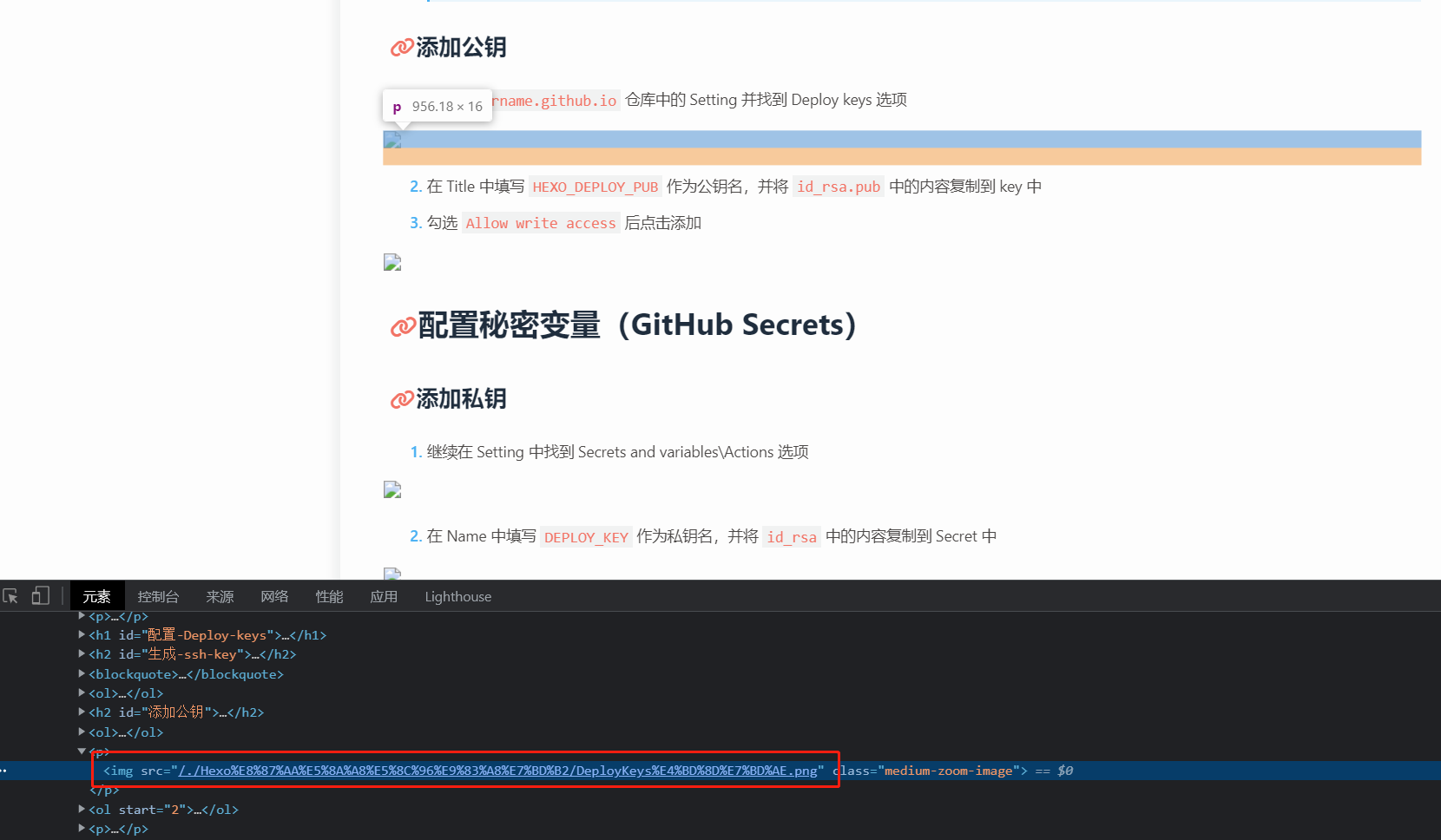
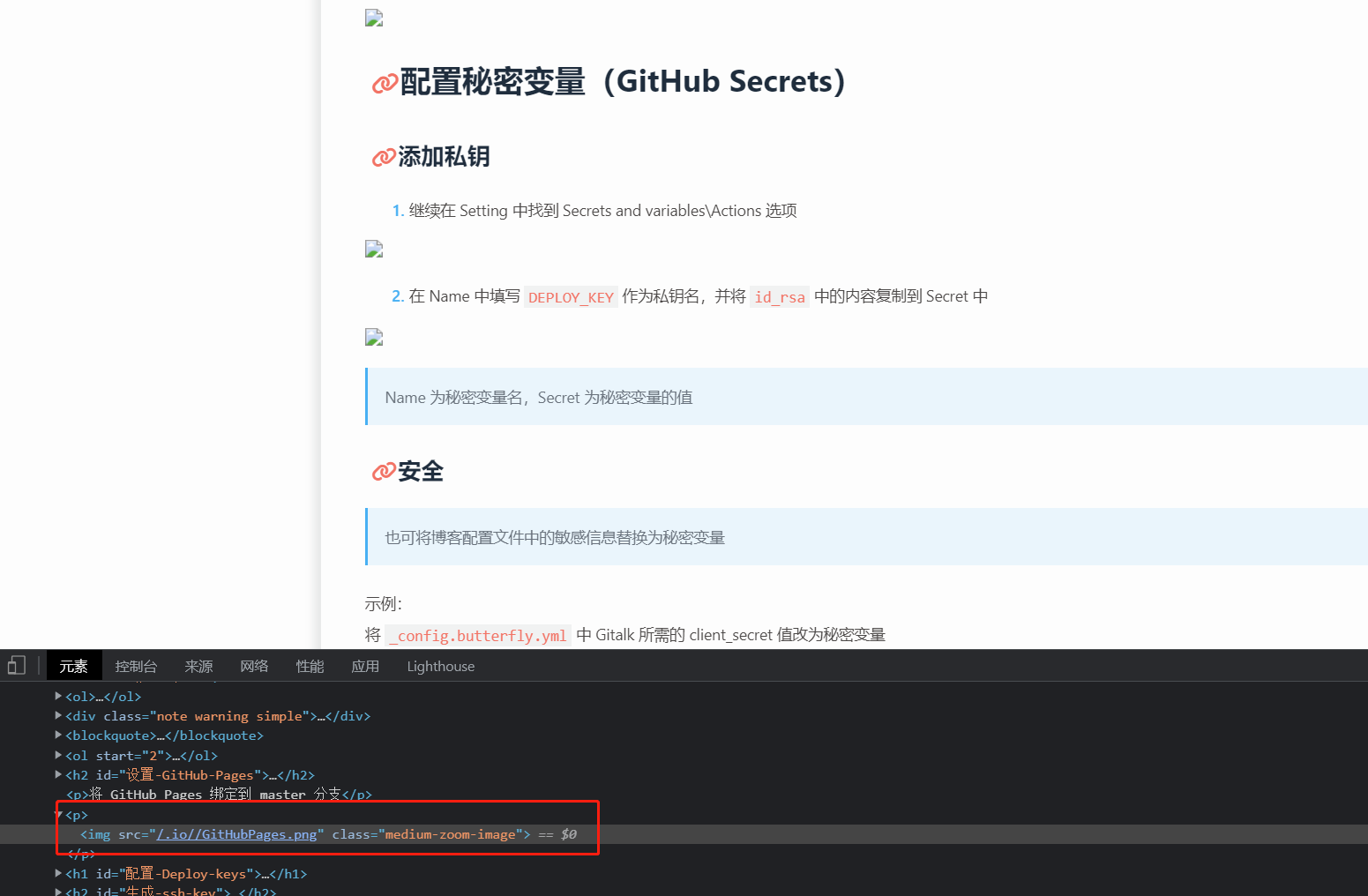
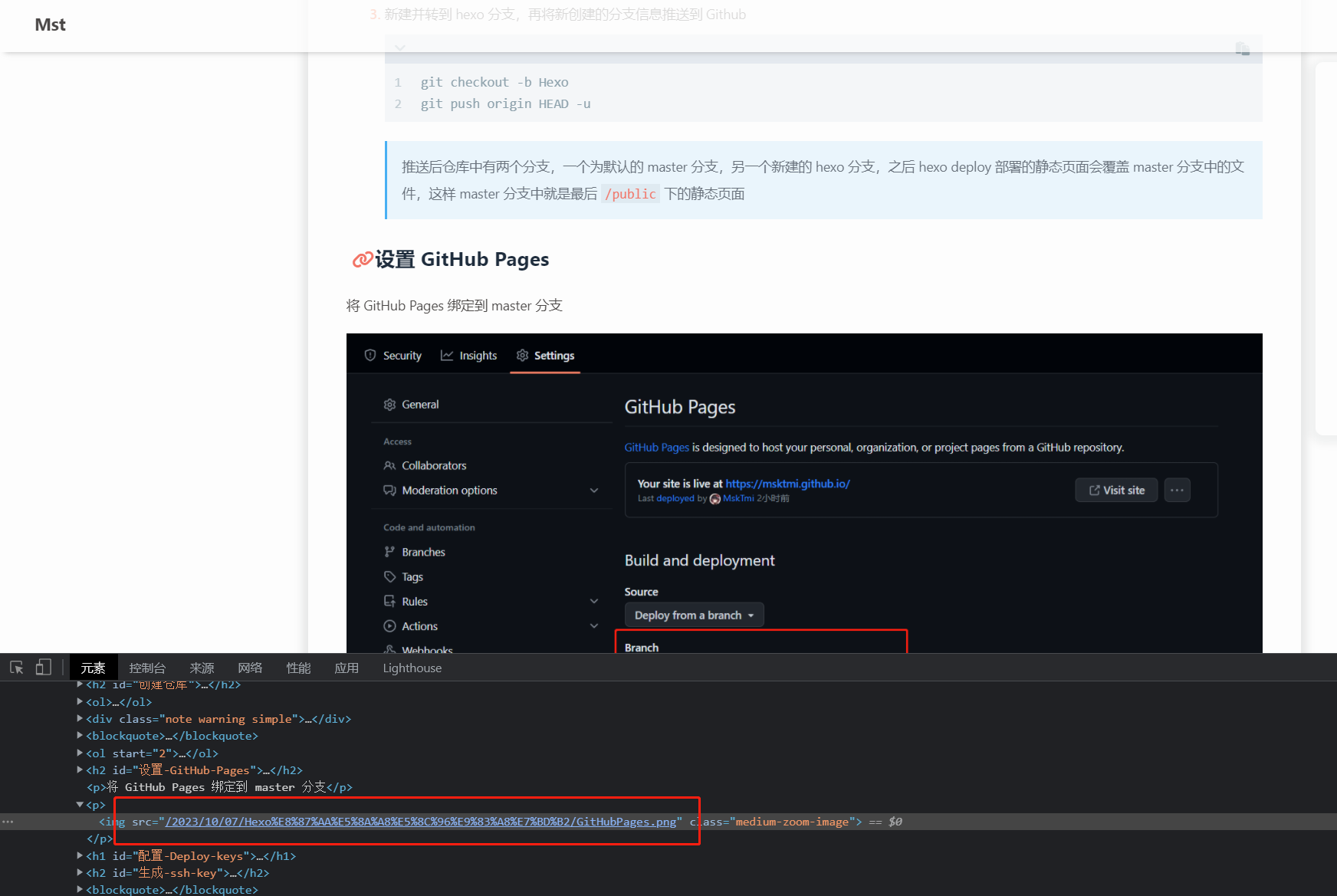
使用 Markdown 插入本地图片时 Hexo 渲染的静态页面中的图片路径错误
使用 Markdown 插入图片:


解决方案
- 在 Hexo/_config.yml 中修改
post_asset_folder配置 为true,将每篇博客的资源文件单独放置在与文章同名的文件夹中post_asset_folder: true - 使用 hexo-asset-image 给 hexo 中的资源图片指定绝对路径
在控制台中输入npm install hexo-asset-image --save安装由于 hexo-asset-image 太久未维护,直接使用会有些问题

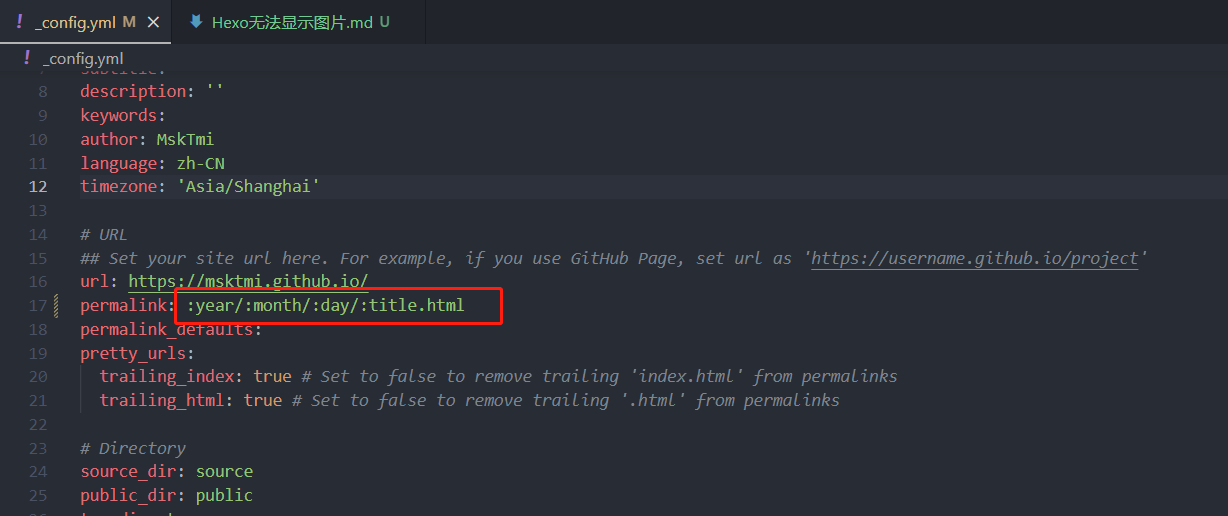
- 所以还需要在 Hexo/_config.yml 中修改
permalink配置1
2# permalink: :year/:month/:day/:title/
permalink: :year/:month/:day/:title.html使博客的链接地址显示
.html后缀
注意事项
使用 GitHub Actions 时如果添加的插件没有生效可以检查一下网站中的 package.json 是否存在,如果不存在需要修改工作流配置,将 判断是否已缓存 暂时注释,来让 GitHub Actions 安装 hexo-asset-image
成功!

封面显示设置
在 _config.yml 中开启 post_asset_folder 后 Hexo 文章封面的路径是 permalink 中设置的路径 + 图片名
1 | # Url |
hexo-abbrlink
推荐使用 hexo-abbrlink 将网页链接的标题部分转为十六进制,这样在分享网页过程中可以避免链接中包含中文导致超链接显示不全等问题
安装:npm install hexo-abbrlink --save
配置
- 使用 npm 安装
- 在
_config.yml中添加 hexo-abbrlink 配置1
2
3
4
5
6
7
8
9# Url
# - permalink: :year/:month/:day/:title.html
# + permalink: :year/:month/:day/:abbrlink.html
permalink: :year/:month/:day/:abbrlink.html
# abbrlink config 使用 dec 可将标题转为十进制
abbrlink:
alg: crc32 #support crc16(default) and crc32
rep: dec #support dec(default) and hex
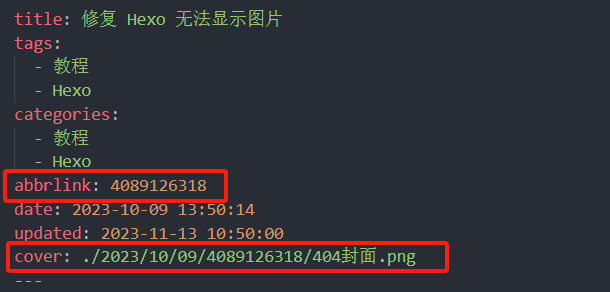
- 修改封面地址为 hexo-abbrlink 生成的链接

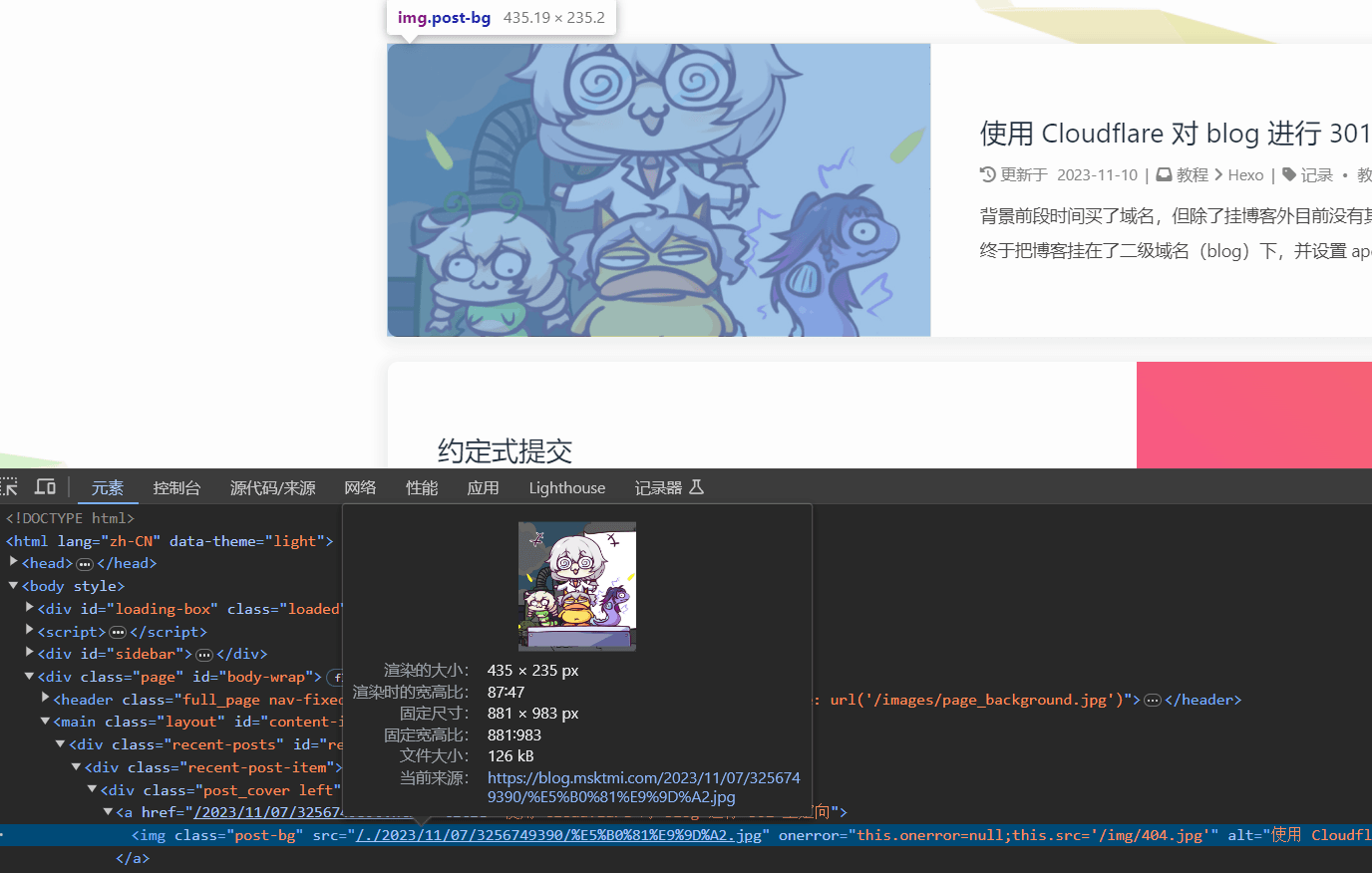
最终结果

本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自Mst
评论